前言
一键登录的思路是
获取支付宝账号的手机号,如果手机号已存在就自动登录,如果不存在就生成该手机号的账号信息,当然也可以让用户绑定自己的账号信息。
所以我们要先获取手机号:
https://opendocs.alipay.com/mini/api/getphonenumber?pathHash=a67c2790

注意
获取会员手机号仅对企业支付宝账户开放,个人账号不支持,详见获取会员手机号。
获取会员手机号仅对企业支付宝账户开放,个人账号不支持,详见获取会员手机号。
获取会员手机号仅对企业支付宝账户开放,个人账号不支持,详见获取会员手机号。
常用地址
开放平台
https://open.alipay.com/develop/manage
创建小程序
https://open.alipay.com/develop/mini/create?bundleId=com.alipay.alipaywallet&from=createMenuPage
小程序API
https://opendocs.alipay.com/mini/api/
获取手机号
https://opendocs.alipay.com/mini/api/getphonenumber
获取用户信息
方式1
my.getAuthCode 引导用户授权其信息给当前小程序,取得的代表用户授权的授权码(authCode),
后续需由小程序服务端使用,向支付宝换取用户信息(如 user_id(open_id)、头像、昵称、手机号、地区、性别、出生日期等)。
这种方式较通用,但也相对复杂。
获取不到用户的ID,用户ID需要小程序获取authCode发给后台,后台获取。
https://opendocs.alipay.com/mini/api/openapi-authorize?pathHash=22642781
后台
https://opendocs.alipay.com/open/84bc7352_alipay.system.oauth.token?scene=common&pathHash=fe1502d5
方式2
对于简单需求
获取用户昵称和头像,请使用 my.getOpenUserInfo;
获取用户手机号,请使用 my.getPhoneNumber。
方式1 后台获取
小程序获取授权码,后台获取用户openid、昵称、头像、手机号。
https://opendocs.alipay.com/mini/api/openapi-authorize?pathHash=22642781
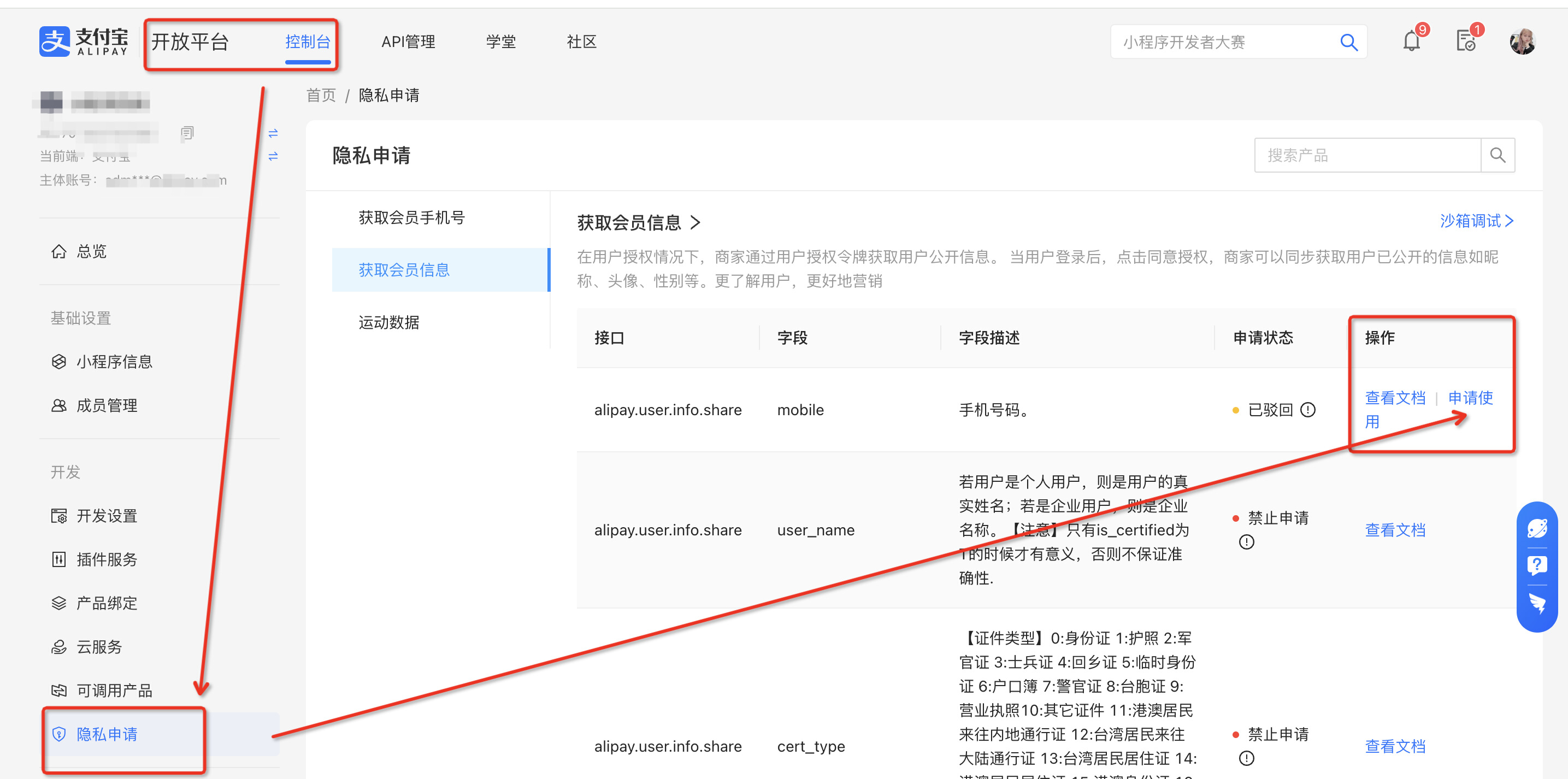
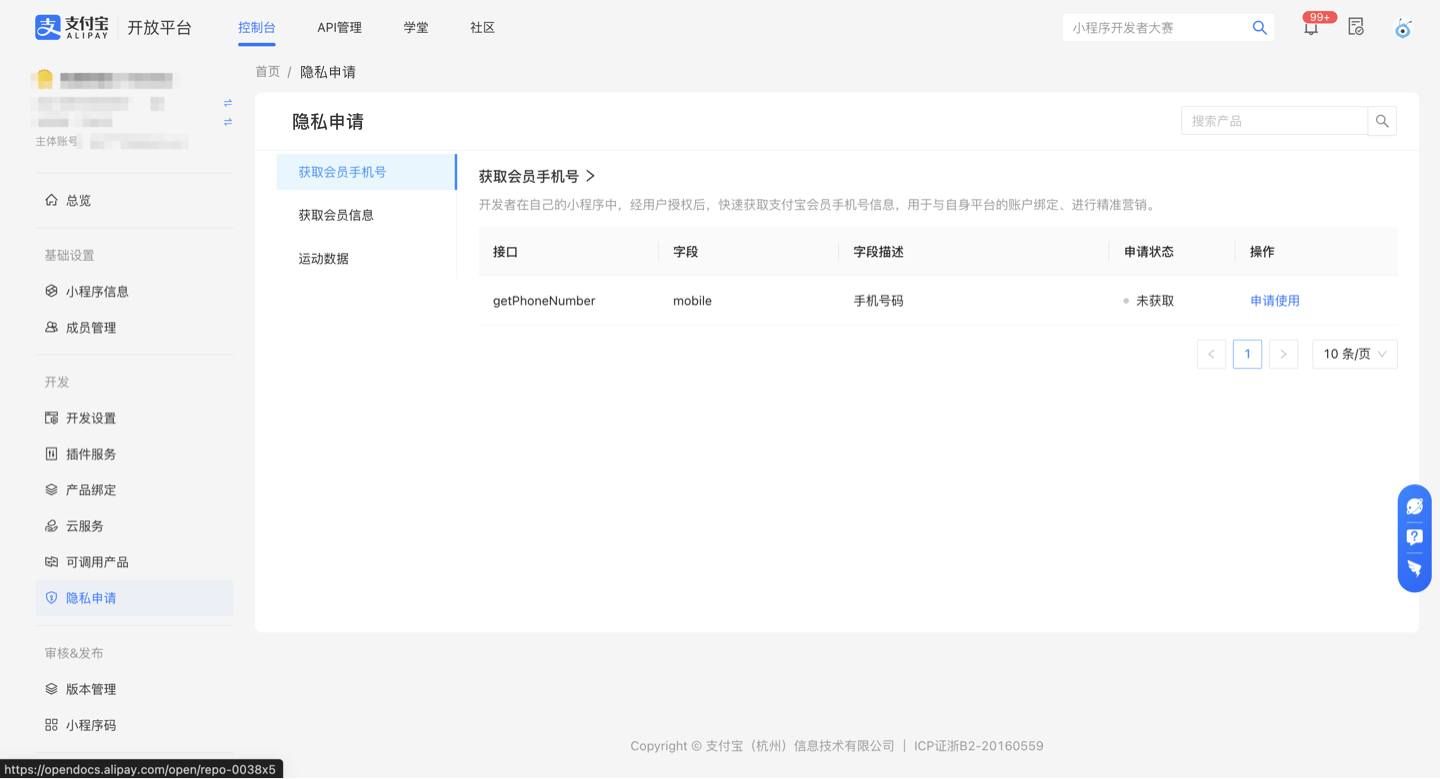
对应权限的申请位置

在线调试
步骤
- 小程序获取授权码
页面
1 | <button open-type="getAuthorize" scope="userInfo" @getAuthorize="getOpenUserInfo"> 会员基础信息授权 </button> |
JS
1 | getOpenUserInfo: function () { |
- 服务端通过授权码获取用户信息
服务端使用 authCode,调用 alipay.system.oauth.token 取得 user_id(open_id) 和 token(授权令牌)。
服务端继续使用所取得的 token 调用 alipay.user.info.share 最终获得用户信息。
方式2
这种方式
小程序获取授权码,后台获取用户openid、昵称、头像
小程序获取手机号
小程序获取用户的基本信息及加密的手机号,后台解密手机号。
只能获取用户的昵称、头像、手机号,用手机号作为唯一标识。
获取用户基本信息
获取用户基本信息不用在小程序的后台申请权限/
1 | // 继续获取用户信息 |
获取用户信息不用解密,用户信息仅包含用户的昵称和头像。
用户信息中能获取到的是avatar和nickName
小程序获取手机号
申请权限

小程序
页面中
1 | <!-- #ifdef MP-ALIPAY --> |
JS
1 | onGetAuthorize: function() { |
response 是一个JSON对象转的字符串,包含两个属性:
response和sign,我们可以前端取传给后端,也可以传整个字符串让后端解析。
服务端解密
添加引用
1 | <dependencies> |
代码
1 | import com.alibaba.fastjson.JSON; |
新的要求
https://open.alipay.com/portal/forum/post/173201040
只获取用户openid可以静默获取
静默获取用户的openid
1 | getOpenUserInfo: function () { |