开发工具
HBuilder X
开发Uni-App最好的IDE
https://www.dcloud.io/hbuilderx.html
界面字体太小的解决方法

支付宝小程序
https://opendocs.alipay.com/mini/ide/download
使用IDEA开发
使用起来不太方便,不支持支付宝小程序启动设置。
IDEA安装Uniapp Tool插件
- 打开IntelliJ IDEA,点击
File->Settings。 - 在设置窗口中选择
Plugins。 - 在搜索框中输入
Uniapp Tool,找到Uniapp Tool插件并安装。
如下

安装后
File => Settings=> Tools => UniApp
常见术语
Weex
Weex 是一个可以使用现代化的 Web 技术开发高性能原生应用的框架。
NVUE
uni-app App 端内置了一个基于 weex 改进的原生渲染引擎,提供了原生渲染能力。
只建议用于APP的开发,不建议用于小程序的开发。
小程序
小程序底层可以理解为Webview+原生来实现的。
小程序的UI视图和逻辑处理是用多个Webview实现的,逻辑处理的JS代码全部加载到一个Webview里面,称之为AppService,整个小程序只有一个,并且整个生命周期常驻内存。
而所有的视图(wxml和wxss)都是单独的Webview来承载,称之为AppView。
所以一个小程序打开至少就会有2个webview进程,正式因为每个视图都是一个独立的webview进程,考虑到性能消耗,小程序不允许打开超过5个层级的页面,当然同是也是为了体验更好。
同层渲染
参见博客:https://developers.weixin.qq.com/community/develop/article/doc/000c4e433707c072c1793e56f5c813
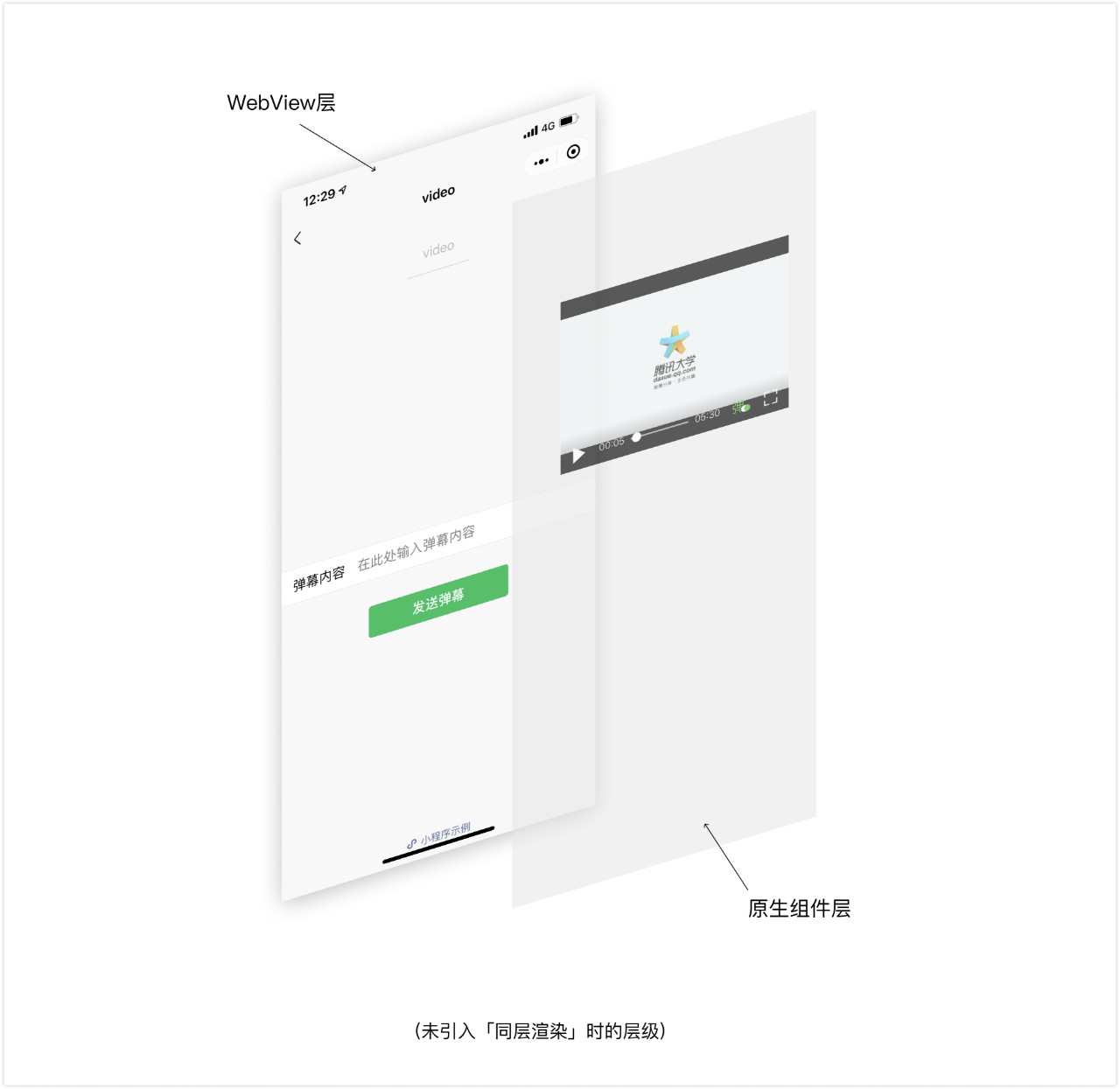
非同层渲染的示例图

微信小程序的同层渲染的实现方式在IOS和Android上是不一样的,这里说一下Android上的实现方式:
Chromium 支持 WebPlugin 机制,WebPlugin 是浏览器内核的一个插件机制,主要用来解析和描述embed 标签。
Android 端的同层渲染就是基于 embed 标签结合 chromium 内核扩展来实现的。

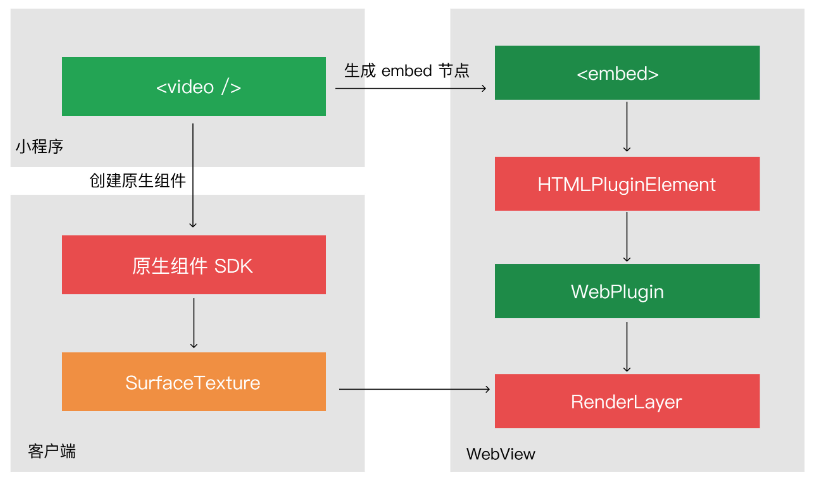
Android 端「同层渲染」的大致流程如下:
- WebView 侧创建一个
embedDOM 节点并指定组件类型; - Chromium 内核会创建一个
WebPlugin实例,并生成一个RenderLayer; - Android 客户端初始化一个对应的原生组件;
- Android 客户端将原生组件的画面绘制到步骤2创建的
RenderLayer所绑定的SurfaceTexture上; - 通知 Chromium 内核渲染该
RenderLayer; Chromium 渲染该
embed节点并上屏。如图:

uni-app
uni-app 是一个使用 Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
所有的标签会在发布时转换为对应平台的标签。
uni-app相关文档
简介
组件
https://uniapp.dcloud.net.cn/component/
API
https://uniapp.dcloud.net.cn/api/
演示
https://hellouniapp.dcloud.net.cn/pages/component/view/view
uni-ui
https://uniapp.dcloud.net.cn/component/uniui/quickstart.html
rpx
rpx 即响应式px,是一种根据屏幕宽度自适应的动态单位。
uni-app规定屏幕的基准宽度为750rpx。
750rpx就是屏幕最大宽度,样式宽度不能超过750rpx
开发者可以根据设计稿的基准宽度来计算页面元素的rpx值,设计稿的1px 与 框架样式 1rpx 转换公式如下:
设计稿 1px / 设计稿基准宽度 = 框架样式 1rpx / 750rpx
所以,在实际开发中,1 rpx= 750 * (设计稿宽度 / 设计稿基准宽度)
简而言之
我们只需要在蓝湖等网站上把设计图宽度设置为750,开发时就都可以直接使用网站上标记的宽高了。
全局存储globalData
小程序有globalData,这是一种简单的全局变量机制。这套机制在uni-app里也可以使用,并且全端通用。
当然vue框架的全局变量,另有其他方式定义。
以下是 App.vue 中定义globalData的相关配置:
1 | <script> |
JS中操作globalData的方式如下:
1 | getApp().globalData.text = 'test' |
在应用onLaunch时,getApp对象还未获取,暂时可以使用this.globalData获取globalData。
如果需要把globalData的数据绑定到页面上,可在页面的onShow页面生命周期里进行变量重赋值。
globalData是简单的全局变量,如果使用状态管理,请使用vuex(main.js中定义)
多端兼容/条件编译
https://uniapp.dcloud.net.cn/tutorial/platform.html#%E4%BD%BF%E7%94%A8%E6%96%B9%E6%B3%95
例如只在支付宝小程序中使用
1 | <!-- #ifdef MP-ALIPAY --> |
JS中
1 | // #ifdef MP-ALIPAY |
小程序和Web开发的区别
你之前可能习惯自由的web开发,但目前各家小程序都有很多限制。
当然限制是为了在框架层更好的优化用户体验,所以小程序的体验要优于web。
并且这些限制只是写法的限制,并不影响功能。
如果你做过微信小程序开发,对这些限制应该已经很了解了。
如果没有做过小程序,请仔细阅读本节。
https://uniapp.dcloud.net.cn/vernacular.html
查找元素
不能用ref了
比如获取元素的rect
1 | uni.createSelectorQuery() |
封装一下
1 | getRect(selector) { |
使用
1 | let outerRect = await this.getRect('.myscrollview'); |
JS注意
- 非H5端,不能使用浏览器自带对象,比如document、window、localstorage、cookie等,更不能使用jquery等依赖这些浏览器对象的框架。因为各家小程序快应用都不支持这些对象。没有这些浏览器自带对象并不影响业务开发,uni提供的api足够完成业务。
- uni的api在编译到web平台运行时,其实也会转为浏览器的js api。
- App端若要使用操作window、document的库,需要通过renderjs来实现。
- uni的api是多端可用的。在条件编译区,每个平台的专有api也可以使用,比如wx.、plus.等api可以分别在微信下和app下使用。
- 出于降低小程序向uni-app迁移成本的考虑,wx的api在app里也可以直接运行,比如写wx.request和uni.request是一样的,但仍然建议仅在微信的条件编译区使用wx的api。
- 组件内(页面除外)不支持 onLoad、onShow 等页面生命周期。
Tag注意
uni-app的tag同小程序的tag,和HTML的tag不一样,比如div要改成view,span要改成text、a要改成navigator。
出于降低h5应用向uni-app迁移成本的考虑,写成div、span也可以运行在app和小程序上,因为uni-app编译器会把这些HTML标签编译为小程序标签。
但仍然建议养成新习惯。
为避免和内置组件冲突,自定义组件请加上前缀(但不能是 u 和 uni)。比如可使用的自定义组件名称:my-view、m-input、we-icon,例如不可使用的自定义组件名称:u-view、uni-input,如果已有项目使用了可能造成冲突的名称,请修改名称,另外微信小程序下自定义组件名称不能以 wx 开头。
支付宝小程序开发注意
showLoading是不透传的,也就是说loading显示的时候无法点击页面内容。- 文件名或文件夹名中不允许出现
@符号。 - 网络请求返回的数据会严格按照
dataType进行处理,如果不符合规范则会抛出错误,而不是按照原格式返回。 canvas组件的标识是id,而不是canvas-id。目前还未进行处理,所以需要主动添加 id 属性。- 目前测试的结果,导航栏只有设置背景颜色为 #FFF(FFF) 时才会变成黑色文字。
- 支付宝小程序的导航栏是支持透明渐变效果的,后面会提供相关的配置。
- 使用伪元素做边框时,高度值不能用
1rpx,需要直接用1px。 - 不支持 ECharts。
- 支付功能模拟不了,需要真机测试
图表可用uCharts
https://www.ucharts.cn/v2/#/guide/index
自定义组件渲染差异
微信/QQ/百度/抖音这四家小程序,自定义组件在渲染时会比App/H5端多一级节点,在写样式时需要注意:
- 使用
flex布局时,直接给自定义组件的父元素设置为display:flex不能影响到自定义组件内部的根节点,需要设置当前自定义组件为display:flex才可以。 - 在自定义组件内部设置根元素高度为100%,不能撑满自定义组件父元素。需要同时设置当前自定义组件高度为100%才可以。
支付宝小程序默认启用了virtualHost配置不会插入节点,一般不存在如上问题。
微信可以使用virtualHost配置。
Css注意
- 虽然大部分css样式在微信小程序和app中都可以支持,但推荐使用flex布局模型,这种布局更灵活高效且支持更多平台(比如nvue、快应用只支持flex布局)
- 单位方面,uni-app默认为rpx。这是一种可跨端的通用单位 详见。
工程目录注意
- 页面文件:放到
pages目录下;推荐方案:新建一个页面目录,然后创建一个目录同名的.vue文件,如/pages/list/list.vue,接着在pages.json里完成注册。这与小程序的策略相同。 - 自定义组件:放到
component目录。 - 静态资源:如图片,固定放到
static目录下。这是webpack的规则。
数据绑定方式的注意
uni-app基于Vue 2.0实现,和Vue2数据绑定方式一样。
其它
每个页面支持使用原生title,首页支持使用原生底部tab,这些是要在pages.json里配置,这些并不是vue页面的一部分。
当然vue里的js api也可以动态修改原生title。
虽然使用vue,但在app和小程序里,不是spa(单页面应用)而是mpa(多页面应用)。
位置坐标系统一为国测局坐标系gcj02,这种坐标系可以被多端支持。
老版5+的百度定位和百度地图使用的是百度私有坐标系bd09ll,这种坐标系需要转换。
新版uni-app里的百度地图已经默认改为gcj02。高德地图不受影响,一直是gcj02。
Less/Sass支持
scss/less文件默认不会被格式化,需要我们安装格式化插件
https://ext.dcloud.net.cn/plugin?id=2025
uni-app支持Less/Sass比Vue要简单些。
Less
https://ext.dcloud.net.cn/plugin?id=2031
Sass
https://ext.dcloud.net.cn/plugin?id=2046
安装支持less插件:工具=>插件安装=>若已安装插件中没有less 安装新插件=>前往插件市场安装=>找到Less并点击=>使用HBuilderX导入插件 。
等到HBuilder中显示安装成功。此时已经可以再页面中使用less。
例如
1 | <style lang="less"> |
注意
安装Less/Sass插件后,uni-app项目,会自动编译使用Less/Sass的文件,不用再额外配置。
在创建项目的时候。默认会有一个Sass的全局样式,如果想使用就用Sass。
项目下自动生成的uni.scss,不用引用就能使用。
1 | .type_txt { |
引用scss
1 | <style lang="scss"> |
建议
自定义变量也放在
uni.scss中,放在别的地方没有代码提示。建议变量命名不要用
$uni-做前缀,这样可以方便区分。添加变量后重新编译才会生效。
Vue2还是Vue3
uni-app对Vue3的支持已经很好了。
建议新项目使用Vue3。