前言
官网
在线编辑器
Mermaid能绘制哪些图?
- 饼状图:使用
pie关键字,具体用法后文将详细介绍 - 流程图:使用
graph关键字,具体用法后文将详细介绍 - 序列图:使用
sequenceDiagram关键字 - 甘特图:使用
gantt关键字 - 类图:使用
classDiagram关键字 - 状态图:使用
stateDiagram关键字 - 用户旅程图:使用
journey关键字
基本格式
1 | ```mermaid |
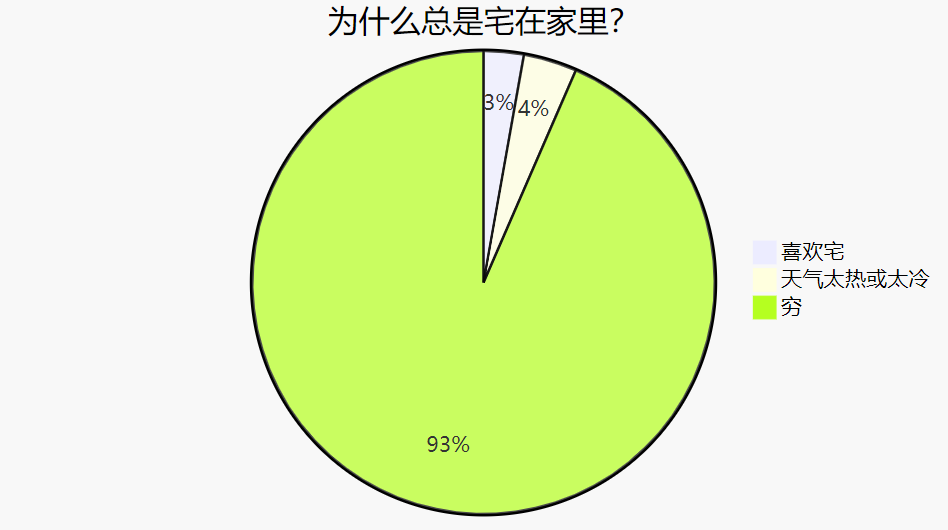
Pie(饼图)
语法——仅供参考,建议直接看实例
从
pie关键字开始图表然后使用
title关键字及其在字符串中的值,为饼图赋予标题。(可选)数据部分
- 在
" "内写上分区名。 - 分区名后使用
:作为分隔符 - 分隔符后写上数值,最多支持2位小数——数据会以百分比的形式展示
- 在
1 | pie |
效果

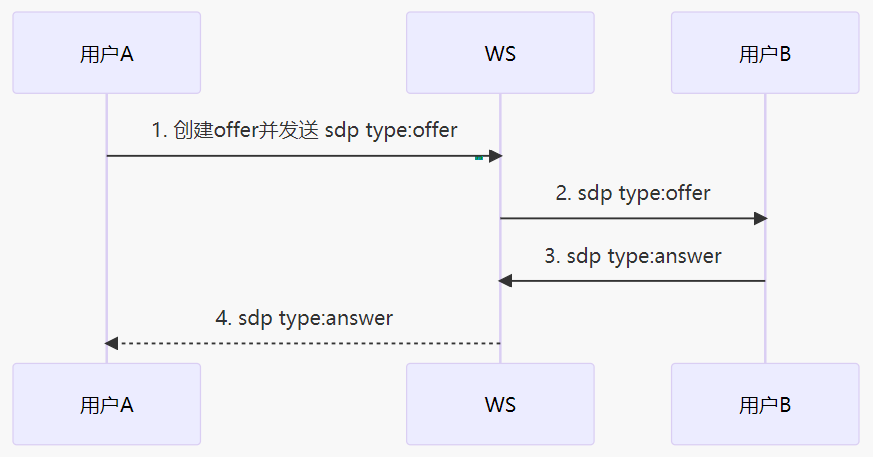
Sequence diagram(时序图)
其中
- 实线
->> - 虚线
-->
示例
1 | sequenceDiagram |
效果

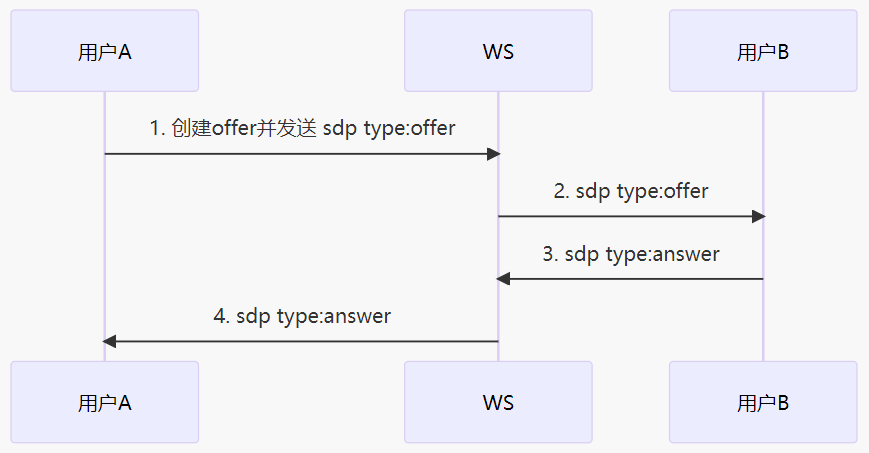
使用别名
1 | sequenceDiagram |
效果

Flowchart(流程图)
方向
方向:用于开头,声明流程图的方向。
graph或graph TB或graph TD:从上往下graph BT:从下往上graph LR:从左往右graph RL:从右往左
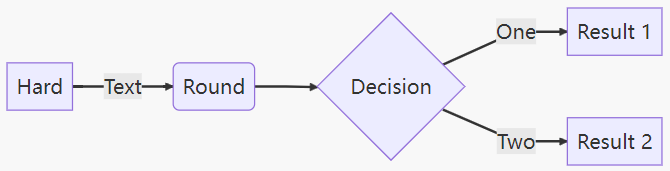
左右布局
1 | graph LR |
效果

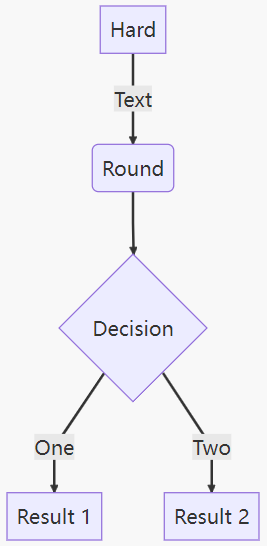
上下布局
1 | graph TB |
效果

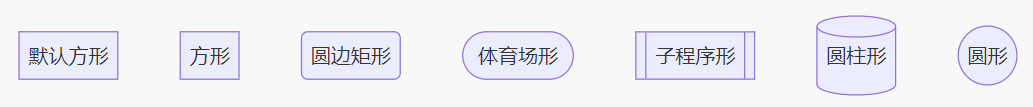
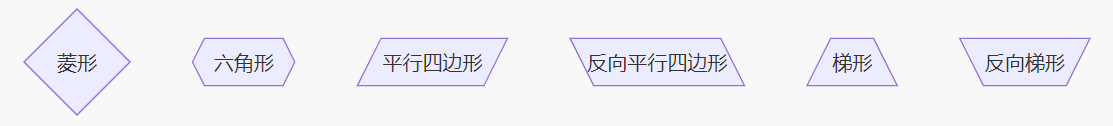
结点
- 无名字的结点:直接写内容,此时结点边框为方形;节点内容不支持空格
- 有名字的结点:节点名后书写内容,内容左右有特定符号,结点边框由符号决定;节点内容可以有空格
下面的实例中,没有为graph指定方向,因此默认是从上往下的。但是由于各个结点之前没有箭头,所以他们都处于同一排。id1-id6是节点名,可随意定义。
1 | graph |
效果

1 | graph |
效果

连线样式
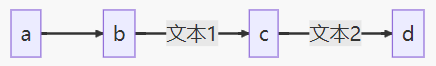
实线箭头:分为无文本箭头和有文本箭头,有文本箭头有2种书写格式
1 | graph LR |
效果

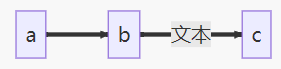
粗实线箭头:分为无文本箭头和有文本箭头
1 | graph LR |
效果

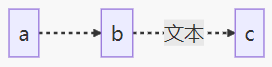
虚线箭头:分为无文本箭头和有文本箭头
1 | graph LR |
效果

无箭头线:即以上三种连线去掉箭头后的形式
1 | graph LR |
效果

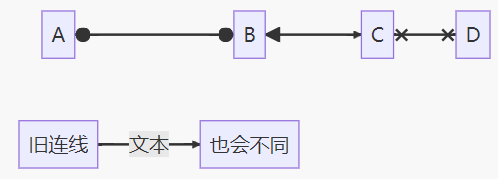
其他连线:需要将graph关键字改为flowchart,除了新增加的连线形式外,上面三种线的渲染效果也会不同
1 | flowchart LR |
效果

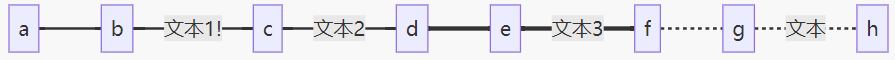
延长连线:增加相应字符即可,如下图中的B到E,连线中增加了一个-。字符可多次添加。
1 | graph LR |
效果

连线形式
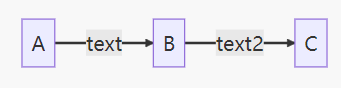
直链
1 | graph LR |
效果

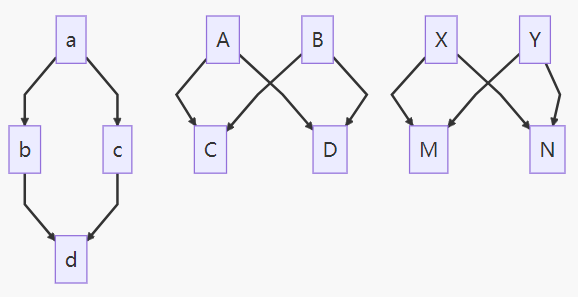
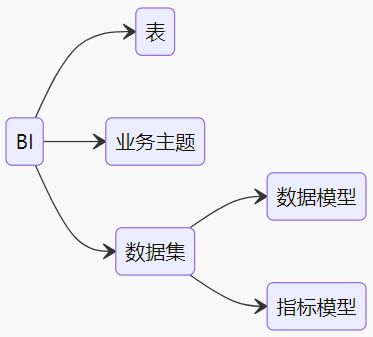
多重链:可以使用&字符,或单个描述
1 | graph |
效果

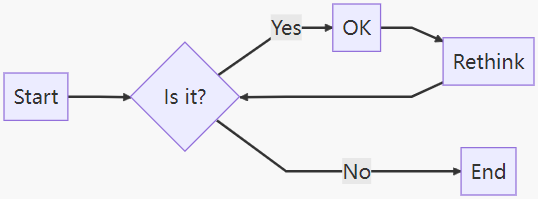
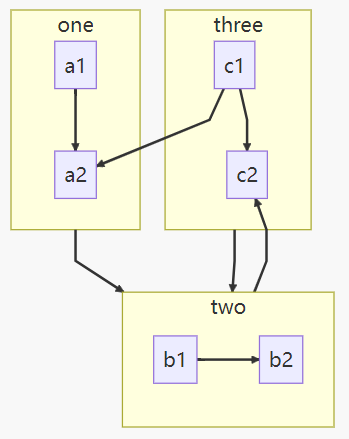
子图
1 | flowchart TB |
效果

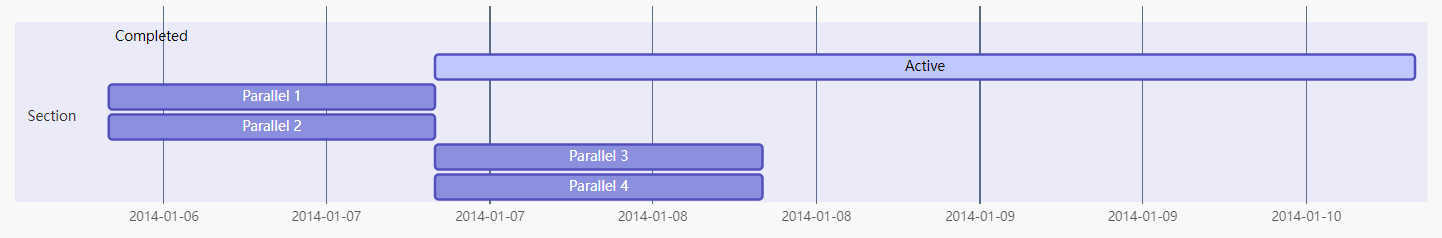
Gantt chart(甘特图)
1 | gantt |
效果

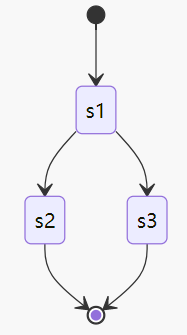
StateDiagram(状态图)
语法解释:[*] 表示开始或者结束,如果在箭头右边则表示结束。
1 | stateDiagram |
效果

设置方向
1 | stateDiagram |
效果

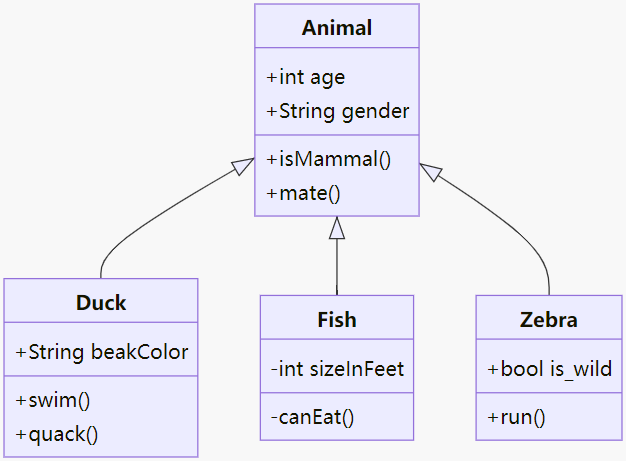
Class diagram(类图)
语法解释:<|-- 表示继承,+ 表示 public,- 表示 private,学过 Java 的应该都知道。
1 | classDiagram |
效果