前言
以下是使用 Visual Studio Code(VSCode)进行插件开发并生成文件的详细步骤:
环境准备
Node.js 和 npm:VSCode 插件使用 TypeScript 或 JavaScript 开发,需要 Node.js 和 npm(Node 包管理器)。
你可以从 Node.js 官方网站 下载并安装 Node.js,安装完成后,npm 会自动安装。
Yeoman 和 VSCode 扩展生成器:
Yeoman 是一个脚手架工具,VSCode 扩展生成器可以帮助你快速创建 VSCode 插件项目。
在终端中运行以下命令进行安装:
1 | npm install -g yo generator-code |
创建插件项目
在终端中,使用以下命令创建一个新的 VSCode 插件项目:
1 | yo code |
按照提示进行操作:
- What type of extension do you want to create?:选择
New Extension (TypeScript)或New Extension (JavaScript),这里推荐使用 TypeScript,因为它提供了类型检查,有助于编写更健壮的代码。 - What’s the name of your extension?:输入插件的名称。
- What’s the identifier of your extension?:输入插件的唯一标识符,通常采用
作者名.插件名的格式。 - What’s the description of your extension?:输入插件的描述信息。
- Initialize a git repository?:根据需要选择是否初始化 Git 仓库。
- Which package manager to use?:选择
npm。
开发插件以生成文件
打开项目
使用 VSCode 打开生成的插件项目文件夹。
修改 package.json 文件
确保 package.json 文件中包含以下命令配置:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16"contributes": {
"commands": [
{
"command": "extension.createVueFile",
"title": "创建Vue3+TS文件"
}
],
"menus": {
"explorer/context": [
{
"command": "extension.createVueFile",
"when": "explorerResourceIsFolder"
}
]
}
},
上述配置定义了一个命令 extension.createVueFile,当用户执行该命令时,插件将被激活。
文件夹右键添加了一个创建Vue3+TS文件菜单
修改 src/extension.ts 文件
在 src/extension.ts 文件中编写生成文件的代码:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25import * as vscode from "vscode";
import * as fs from "fs";
import * as path from "path";
export function activate(context: vscode.ExtensionContext) {
let disposable = vscode.commands.registerCommand(
"extension.createVueFile",
(uri: vscode.Uri) => {
if (uri) {
const folderPath = uri.fsPath;
const folderName = path.basename(folderPath);
const filePath = path.join(folderPath, `${folderName}.vue`);
fs.writeFile(filePath, "", (err) => {
if (err) {
vscode.window.showErrorMessage(`创建文件失败: ${err.message}`);
}
});
}
}
);
context.subscriptions.push(disposable);
}
export function deactivate() {}
上述代码实现了以下功能:
- 注册了一个命令
extension.createVueFile。 - 实现文件的创建
调试和测试插件
- 按下
F5键启动调试会话,VSCode 会打开一个新的扩展开发主机窗口。 - 文件夹右键
打包和发布插件
安装打包依赖
1 | npm install -g @vscode/vsce |
如果你想将插件发布到 VSCode 市场,可以使用以下命令进行打包:
1 | vsce package |
该命令会生成一个 .vsix 文件,你可以将其分享给其他人,或者使用以下命令发布到 VSCode 市场:
1 | vsce publish |
在发布之前,你需要在 Visual Studio Marketplace 注册并获取个人访问令牌。
通过以上步骤,你就可以开发一个 VSCode 插件来生成文件了。
创建发布者
https://marketplace.visualstudio.com/manage
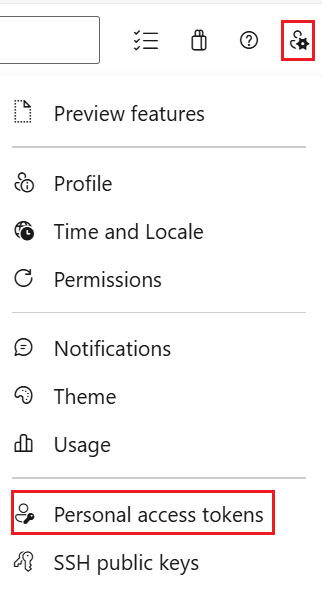
获取Personal Access Token for publisher

发布的时候可以在package.json中设置发布者ID和Logo。
我这里是把Logo放在了根目录。
1 | { |
相关API
生成文件
1 | let fileName = "test.txt"; |