前言
Vite 和 Webpack 都是流行的前端构建工具,但它们在设计理念和实现方式上有一些关键区别,使得 Vite 在某些方面相比 Webpack 有明显的优势。
以下是 Vite 相比 Webpack 的一些主要优势:
- 更快的启动速度:Vite 使用原生的 ES 模块(ESM)来实现更快的开发服务器启动时间。它在开发过程中按需加载模块,而不是像 Webpack 那样在启动时打包整个应用。因此,Vite 的开发服务器能够快速响应和启动。
- 更快的热更新(HMR):Vite 的热更新速度比 Webpack 更快。由于 Vite 直接利用浏览器的模块导入机制,只需要替换发生变化的模块,更新的速度和效率都得到了提升。
- 更简单的配置:Vite 的配置通常比 Webpack 更简单易用。Webpack 的配置文件可以非常复杂,而 Vite 通过合理的默认配置和更少的配置需求,简化了设置过程。
- 现代构建工具:Vite 是为现代浏览器和现代开发环境设计的,它充分利用了 ES 模块和浏览器的原生特性,避免了 Webpack 中的一些传统限制,如对 CommonJS 模块的处理。
- 更好的支持 TypeScript 和 JSX:Vite 对 TypeScript 和 JSX 的支持更加开箱即用,通常无需额外配置就可以在项目中使用这些特性。
- 更小的生产构建体积:Vite 在生产构建时使用了 Rollup 作为打包工具,这通常能生成更小的输出文件和更高效的代码分割,相比 Webpack 提供了更优的性能。
- 原生的动态导入:Vite 支持原生的动态导入(dynamic import),允许在应用运行时动态加载模块,而 Webpack 的实现可能需要更多配置和插件支持。
在使用Vue3进行开发的时候个人建议的组合为:
Vue3组合式API+TS+Less+Pinia+Ant Design Vue
创建项目
首先要保证Node.js的版本为18.3 或更高版本
1 | nvm list |
创建项目
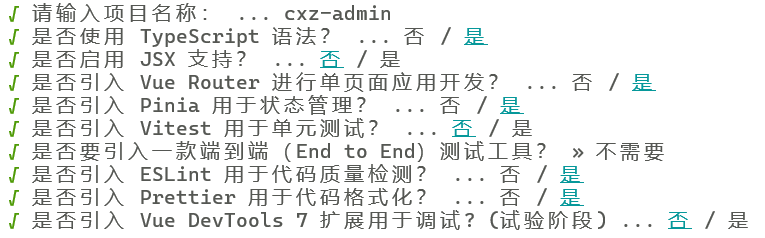
1 | npm create vue@latest |
根据提示创建即可。

兼容JS
TS中是不允许使用JS,如果是新开发的也建议都用TS,但是有可能我们要用一些之前的JS,这就需要设置一下
tsconfig.app.json中compilerOptions内添加
1 | "allowJs": true, |
如果Vue组件在引用的时候报警告
Vue: Cannot find module @/components/xxx.vue or its corresponding type declarations
可以在项目根目录添加一个文件,确保 TypeScript 能识别 .vue 文件。
shims-vue.d.ts
1 | declare module '*.vue' { |
Less/Sass
Less和Sass推荐使用其中的一种,个人推荐Less,语法更简单点。
也可以根据自己打算使用的UI框架进行选择:
Ant Design Vue和iView使用的是Less。
Element Plus使用的是Sass。
添加Less
安装less
1 | npm install -D less |
这样就安装好了可以使用了
自动引用变量
vite.config.js中添加以下配置
1 | import { fileURLToPath, URL } from 'node:url' |
主要是
1 | css: { |
添加我们的变量文件/assets/css/_variables.less
1 | @z_space_m: 1.6rem; |
这个配置会自动将 _variables.less 文件引入到所有的 less文件中,这样我们定义的变量less文件就不用再引用就可以使用了。
全局样式
在main.js中添加全局样式
1 | import "@/assets/css/_common.less" |
假如添加如下
1 | .z_font_m { |
这样所有页面就可以直接使用这些样式了。
页面中引用
1 | <style lang="less"> |
添加Sass
安装sass
1 | npm install -D sass |
这样就安装好了可以使用了
自动引用变量
vite.config.js中添加以下配置
1 | import { fileURLToPath, URL } from 'node:url' |
主要是
1 | css: { |
添加我们的变量文件/assets/css/_variables.scss
1 | $z_space_m: 1.6rem; |
这个配置会自动将 _variables.scss 文件引入到所有的 scss文件中,这样我们定义的变量scss文件就不用再引用就可以使用了。
全局样式
在main.js中添加全局样式
1 | import "@/assets/css/_common.scss" |
假如添加如下
1 | .z_font_m { |
这样所有页面就可以直接使用这些样式了。
页面中引用
1 | <style lang="scss"> |