前言
小程序的图片类资源放服务器里,然后src放网络路径来显示。
图片路径无需在小程序后台配置白名单。
什么时候使用分包
对体积较大的小程序项目,建议使用此功能。
主包只保留最常用的核心页面(首页、tabBar 页面和其它公共资源),将小程序中不经常使用的页面放到多个分包中,启动时只加载主包,使用时按需下载分包,不要一次性下载整个代码包,以提升首页启动速度。
对于经常会访问到的待跳转页面,尽可能将该页面所在的分包配置成分包预下载,以提升页面跳转速度。
如果小程序由不同的团队协作开发,建议使用此功能。
项目下的这些文件夹都会打包到主包中
- components
- node_modules
- pages
- stores
- uni_modules
- App.vue
- main.js
- uni.scss
所以,我们要保证主包中的页面尽可能少,尽可能把pages中的页面放在分包中。
vendor.js是打包了公共的js文件,也会放到主包中。
查看分包大小
支付宝小程序分包大小限制:
整个小程序所有分包大小不超过 8MB。
单个分包或主包大小不能超过 2MB。
那么我们怎样查看分包的大小呢。
在支付宝开发者工具的预览界面上面的工具条中有一个查看模拟器包依赖分析的工具,点击打开

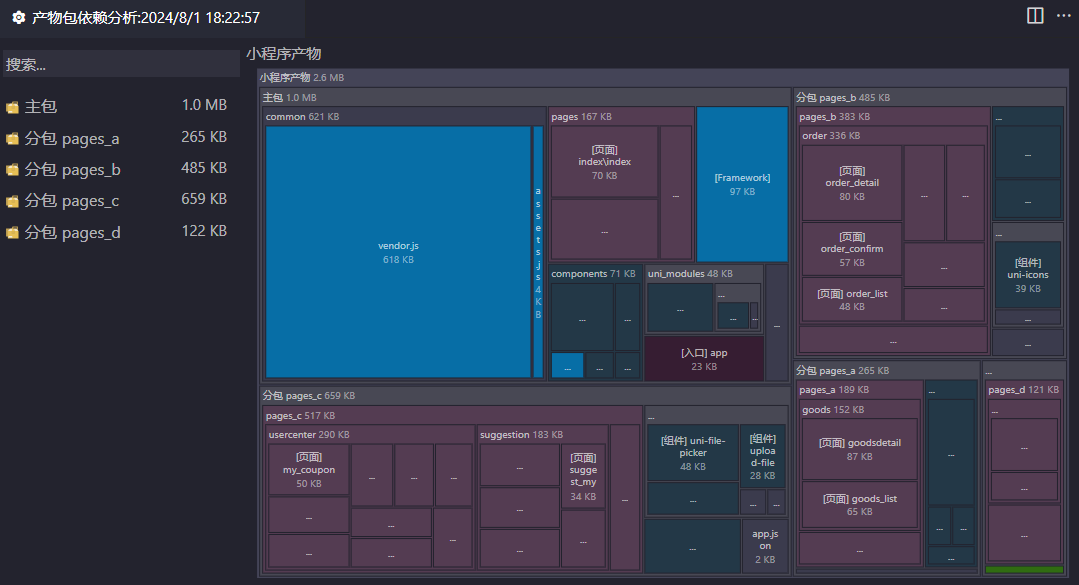
会出现类似于这样的界面
我们可以看到每个包的大小,及包中文件夹的大小,方便我们分包。

分包构建大小
分包显示的大小是不包含静态文件的。
分包构建是包含静态文件的。
分包构建的大小不能超过4M。
否则会报错:
查询构建结果持续失败: 轮询构建错误 构建结果校验不通过. 分包(main)大小过大, 实际大小(6873kb)超过(4096kb)限制
所以
小程序的图片类资源放服务器里,然后src放网络路径来显示。
可以在右上角的详情的地方查看

结果如下

分包优化
注意
分包优化和分包是两个概念,不是分包就必须开启分包优化,建议支持分包优化的平台要开启分包优化。
支付宝小程序就不用配置分包优化,也是可以分包的。
打开 manifest.json 左侧列表最后有个源码视图
在对应平台的配置下添加"optimization":{"subPackages":true}开启分包优化
1 | "mp-weixin": { |
目前只支持mp-weixin、mp-qq、mp-baidu、mp-toutiao、mp-kuaishou的分包优化。
分包优化具体逻辑:
- 静态文件:分包下支持 static 等静态资源拷贝,即分包目录内放置的静态资源不会被打包到主包中,也不可在主包中使用。
- js文件:当某个 js 仅被一个分包引用时,该 js 会被打包到该分包内,否则仍打到主包(即被主包引用,或被超过 1 个分包引用)。
- 自定义组件:若某个自定义组件仅被一个分包引用时,且未放入到分包内,编译时会输出提示信息。
分包配置
在pages的同级目录创建我们的分包文件夹
1 | pages |
pages.json中和pages同级添加配置subPackages
1 | { |
假如我们要把下面原来在主包pages下的页面放到分包中
1 | { |
分包改为
1 | { |
也就是说
分包中的path会和root中的路径拼接,所以路径中要去掉分包的root。
跳转改为
1 | uni.navigateTo({ |