前言
最开始是使用的即时设计,后来又体验了MasterGo和Pixso,这三者之间各有利弊。
三者对于普通用户都是免费的,也没有什么硬性的限制。

功能对比
这三者的功能基本一致。
Pixso把设计和原型分开了,如果选择原型会内置一些组件方便使用

三者之间即时设计的功能是最弱的,也是BUG最多的
- 它的自动布局没有水平换行的布局。
- 组件的拖动从上往下是没问题的,但是从下往上位置一直是错位的。
- 经常出现一些组件无法选中,组件样式更新实例不更新需要重新打开才生效的BUG。
安装包大小
三者客户端安装包大小也差不多

内置插件
三者自带的插件,即时设计和Pixso相对更好一点。
界面对比
即时设计的相对统一一点,无论是设计界面还是演示界面都是顶部暗色,内容亮色。
MasterGo是设计和演示和即时设计一样,但是演示分割线是个大黑条,破坏了整体的一致性。
Pixso的设计界面都是亮色,这点个人比较喜欢,但是演示模式又变成了顶部是亮色,内容是暗色。
另外Pixso的工具和插件按钮区域是分离的,这点我比较喜欢。
自动布局和布局网格
这三者都有这两个用来布局的功能。但是这两者其实是有冲突的。
当开启自动布局的时候布局网格是不生效的。
这里MasterGo做的比较好,当使用自动布局的时候,布局网格就会自动关闭。
另两款可以同时开启自动布局和布局网格,只不过这时布局网格其实是不生效的。
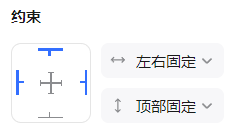
只有画板才能开启布局网格,布局网格的子元素通过约束来自动布局

我们可以这样理解,默认的画板就相当于一个布局网格,只不过是个1行1列的网格。
开启布局网格后我们就可以设置行列数。
布局网格本质上是起到了自动吸附方便对齐的作用。
操作体验
在使用自动布局的时候
即时设计和Pixso都是和看到的顺序一样,而MasterGo的顺序正好是反的。
Pixso在切换显示的页面的时候会有位移动画体验感更好。
我的选择
因为即时设计的BUG有点多,MasterGo自动布局是反的,所以最终我选择了Pixso。