前言
官网
即时设计是一款可协作的在线设计工具,可以做原型设计也可以做UI设计。
常用快捷键
工具快捷键

图层操作

视图操作


以鼠标位置缩放 Ctrl + 滚轮
编辑操作



拖拽左侧小图标可以修改值

定位与布局
设置元素的位置有两种方式
定位和自动布局
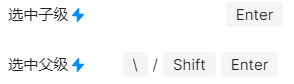
定位

如果选择一个组件是相对于父容器的,如果选择多个组件是组件之间的。
自动布局
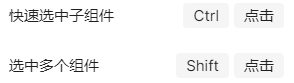
自动布局是针对子元素的

其中
1 是子元素是上下排列还是左右排列
2 是子元素的整体相对于容器的对齐方式
3 是子元素之间的间距
左边的是固定间距 需要设置间距的值 也就是4对应的值;
右边的是自适应间距,不需要设置间距值,会根据容器剩余的空间自动分配间距,但是这种容器要设置宽或高。
左右间距/上下间距指的是所有子元素整体相对于容器的间距,不是单个元素的Margin,是容器的Padding。
注意:
假如是水平排列的话:
如果设置自适应间距的话,容器本身一定要设置宽度。
如果固定间距的话,容器可以设置宽度,也可以宽度设置为自动。
自动布局中也可以使用定位:
假如一个自动布局是垂直排列,设置的元素是左对齐,我们也可以选择其中的一个元素设置定位,让它居中。
模糊
选中任意图层后,可以在右侧属性面板中找到「模糊」属性,所有的对象都支持添加模糊。
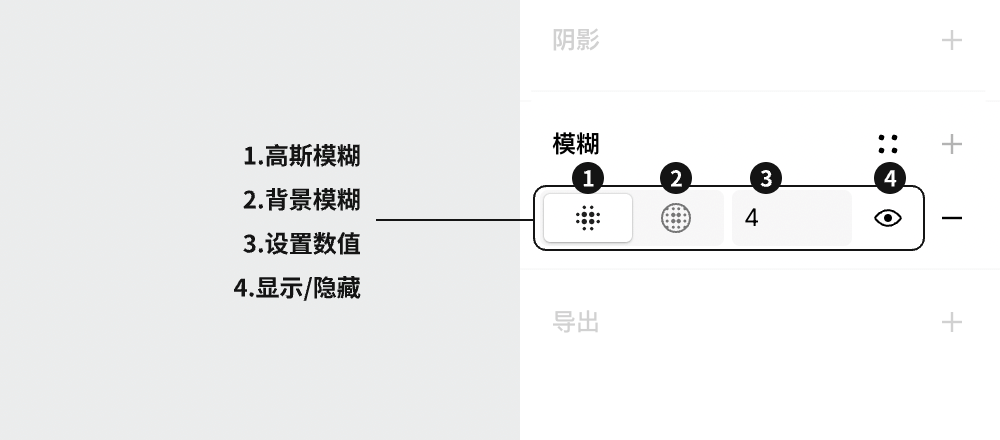
模糊的类型
模糊包含「高斯模糊」与「背景模糊」。 点击图标即可切换模糊类型,在输入框内填入数值,调整「模糊」样式。

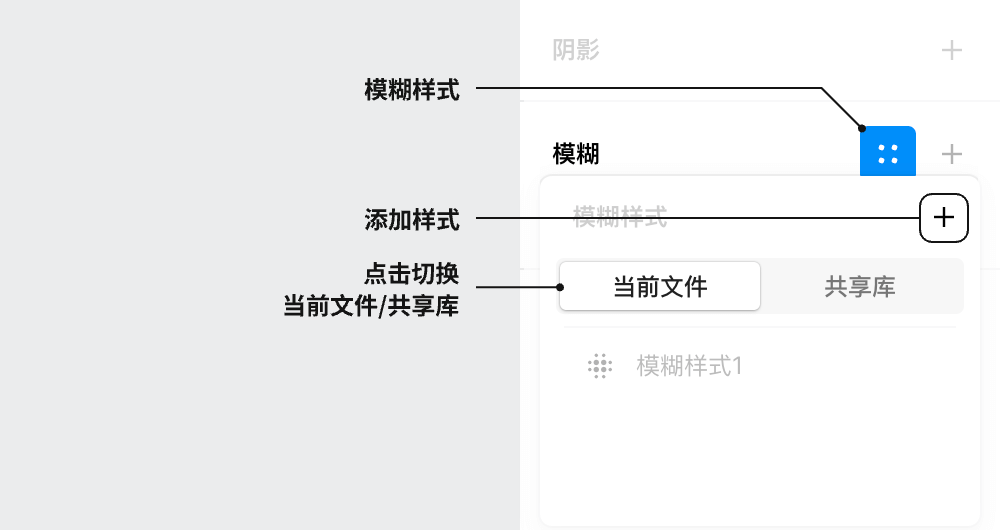
创建模糊样式
即时设计支持创建「模糊样式」,以及在所有文件中使用,已开启的共享库中的「模糊样式」。

变体
变体用于制作一些拥有不同状态的组件,比如按钮,有默认/选中/悬浮等样式。
我们就可以使用变体来制作。
注意
只有
引用组件才能使用变体功能。变体会产生多组样式,所以一般在
容器中创建变体,再在其他地方使用。
效果