前言
官方 https://github.com/surmon-china/vue-codemirror/tree/v4.0.1
安装依赖
1 | npm install --save sql-formatter@2.3.3 |
注意
需要注意vue-codemirror不能选取新版本,新版本需要vue3支持
自定义组件
SqlEditor.vue
1 | <template> |
引用组件
1 | <template> |
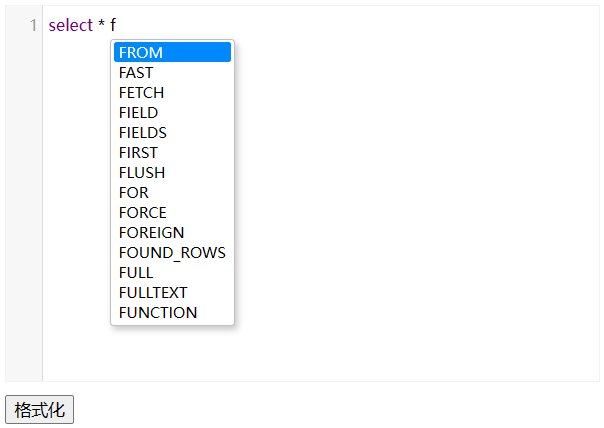
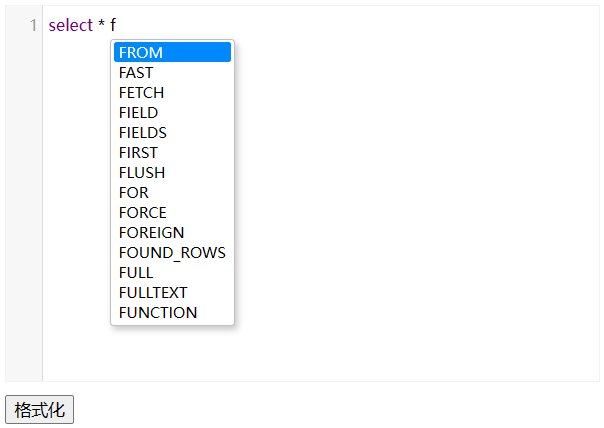
效果

官方 https://github.com/surmon-china/vue-codemirror/tree/v4.0.1
1 | npm install --save sql-formatter@2.3.3 |
注意
需要注意vue-codemirror不能选取新版本,新版本需要vue3支持
SqlEditor.vue
1 | <template> |
1 | <template> |