前言
Jetpack Compose中想更新界面上的任何东西都需要重组,重组本质就是再执行一次当前函数。
触发重组方式有
- State值改变
- 调用方法刷新
State
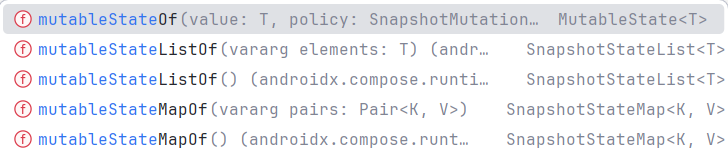
创建State有以下几种方式

注意
只有在Kotlin中才能生效,在Java中是不行的。
对象
State需要注意的点:
一定是要State对象本身不变,State的值改变才行,其中很多不熟悉kotlin泛型时经常出现的坑是:
1 | //假设有个User data类 |
state.value底层重写了getter/setter(kotlin语法),它并不是一个单纯属性,还包括了set、get函数,进行赋值时调用set函数,默认使用equals比较新旧值,不一致时发送重组通知,在上述例子中最经典的就是user.name = "new value"根本没过state.value的set函数,也就没重组。
集合
对于集合
MutableCollection重写过的改变内容的函数如:add、set、remove等;
1 | val list = mutableStateListOf<User>() |
List的中括号[]是对get函数的语法糖,get不会改变集合内容,而[]=(有等号)是对set函数语法糖,可以改变内容。
调用方法
在Composable函数中使用currentRecomposeScope获得RecomposeScope对象,在需要的地方执行recomposeScope.invalidate()即可重组所在作用域,重新执行代码本身就会重新读取变量,全手动可以不需要state。
1 | currentRecomposeScope.invalidate() |