官网
https://1x.antdv.com/components/icon-cn
引用
1 | npm i --save ant-design-vue |
全局引用
1 | import Antd from 'ant-design-vue'; |
1 | module.exports = { |
提示消息
1 | import { message } from "ant-design-vue"; |
或者全局
1 | this.$message.info(res.msg); |
Button
1 | <a-button icon="search" type="primary">查询</a-button> |
自定义图标
1 | <a-button type="primary"> <a-icon type="left" />Go back </a-button> |
Row/Col
Flex 布局是基于 24 栅格来定义每一个『盒子』的宽度,但不拘泥于栅格。
1 | <a-row type="flex" justify="center" align="top"> |
方式2
1 | <a-row type="flex" :gutter="[10,10]"> |
Row
| 成员 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| align | flex 布局下的垂直对齐方式:top middle bottom |
string | top |
| gutter | 栅格间隔,可以写成像素值或支持响应式的对象写法来设置水平间隔 { xs: 8, sm: 16, md: 24}。或者使用数组形式同时设置 [水平间距, 垂直间距](1.5.0 后支持)。 |
number/object/array | 0 |
| justify | flex 布局下的水平排列方式:start end center space-around space-between |
string | start |
| wrap | 是否自动换行 | boolean | false |
Col
| 成员 | 说明 | 类型 | 默认值 | 版本 | |
|---|---|---|---|---|---|
| flex | flex 布局填充 | string\ | number | - | |
| offset | 栅格左侧的间隔格数,间隔内不可以有栅格 | number | 0 | ||
| order | 栅格顺序,flex 布局模式下有效 |
number | 0 | ||
| pull | 栅格向左移动格数 | number | 0 | ||
| push | 栅格向右移动格数 | number | 0 | ||
| span | 栅格占位格数,为 0 时相当于 display: none |
number | - | ||
| xxxl | ≥2000px 响应式栅格,可为栅格数或一个包含其他属性的对象 |
number\ | object | - | 3.0 |
| xs | <576px 响应式栅格,可为栅格数或一个包含其他属性的对象 |
number\ | object | - | |
| sm | ≥576px 响应式栅格,可为栅格数或一个包含其他属性的对象 |
number\ | object | - | |
| md | ≥768px 响应式栅格,可为栅格数或一个包含其他属性的对象 |
number\ | object | - | |
| lg | ≥992px 响应式栅格,可为栅格数或一个包含其他属性的对象 |
number\ | object | - | |
| xl | ≥1200px 响应式栅格,可为栅格数或一个包含其他属性的对象 |
number\ | object | - | |
| xxl | ≥1600px 响应式栅格,可为栅格数或一个包含其他属性的对象 |
number\ | object | - |
Table
https://1x.antdv.com/components/table-cn/#API
基本示例
1 | <a-table |
列属性
列描述数据对象,是 columns 中的一项,Column 使用相同的 API。
| 参数 | 说明 | 类型 | 默认值 | 版本 | |||
|---|---|---|---|---|---|---|---|
| align | 设置列内容的对齐方式 | `’left’ | ‘right’ | ‘center’` | ‘left’ | ||
| ellipsis | 超过宽度将自动省略,暂不支持和排序筛选一起使用。 设置为 true 时,表格布局将变成 tableLayout="fixed"。 |
boolean | false | 1.5.0 | |||
| colSpan | 表头列合并,设置为 0 时,不渲染 | number | |||||
| dataIndex | 列数据在数据项中对应的 key,支持 a.b.c 的嵌套写法 |
string | - | ||||
| defaultFilteredValue | 默认筛选值 | string[] | - | 1.5.0 | |||
| filterDropdown | 可以自定义筛选菜单,此函数只负责渲染图层,需要自行编写各种交互 | `VNode | slot-scope` | - | |||
| filterDropdownVisible | 用于控制自定义筛选菜单是否可见。在 template 中可用 .sync 后缀, 参见 update:filterDropdownVisible |
boolean | - | ||||
| filtered | 标识数据是否经过过滤,筛选图标会高亮 | boolean | false | ||||
| filteredValue | 筛选的受控属性,外界可用此控制列的筛选状态,值为已筛选的 value 数组 | string[] | - | ||||
| filterIcon | 自定义 filter 图标。 | `VNode | (filtered: boolean, column: Column) => vNode | slot | slot-scope` | false | |
| filterMultiple | 是否多选 | boolean | true | ||||
| filters | 表头的筛选菜单项 | object[] | - | ||||
| fixed | 列是否固定,可选 true(等效于 left) 'left' 'right' |
`boolean | string` | false | |||
| key | Vue 需要的 key。如果没有使用 template 风格的 API,且已经设置了唯一的 dataIndex,可以忽略这个属性 |
string | - | ||||
| customRender | 生成复杂数据的渲染函数,参数分别为当前行的值,当前行数据,行索引,@return 里面可以设置表格行/列合并,可参考 demo 表格行/列合并 | `Function(text, record, index) {} | slot-scope` | - | |||
| sorter | 排序函数,本地排序使用一个函数(参考 Array.sort 的 compareFunction),需要服务端排序可设为 true | `Function | boolean` | - | |||
| sortOrder | 排序的受控属性,外界可用此控制列的排序,可设置为 'ascend' 'descend' false |
`boolean | string` | - | |||
| sortDirections | 支持的排序方式,取值为 'ascend' 'descend' |
Array | ['ascend', 'descend'] |
1.5.0 | |||
| title | 列头显示文字 | `string | slot` | - | |||
| width | 列宽度 | `string | number` | - | |||
| customCell | 设置单元格属性 | Function(record, rowIndex) | - | ||||
| customHeaderCell | 设置头部单元格属性 | Function(column) | - | ||||
| onFilter | 本地模式下,确定筛选的运行函数, 使用 template 或 jsx 时作为filter事件使用 |
Function | - | ||||
| onFilterDropdownVisibleChange @filterDropdownVisibleChange @update:filterDropdownVisible | 自定义筛选菜单可见filterDropdownVisible变化时调用,使用 template 或 jsx 时作为filterDropdownVisibleChange或update:filterDropdownVisible事件使用 |
function(visible) {} | - | ||||
| slots | 使用 columns 时,可以通过该属性配置支持 slot 的属性,如 slots: { filterIcon: 'XXX'} |
object | - | ||||
| scopedSlots | 使用 columns 时,可以通过该属性配置支持 slot-scope 的属性,如 scopedSlots: { customRender: 'XXX'} |
object | - |
Table添加序号
每一页都从1开始
1 | const tab_header = [ |
分页连续自增序号
1 |
|
分页
模板
1 | <a-table |
JS
1 | export default { |
错误1
Invalid prop: custom validator check failed for prop “pagination”
这种问题一般都是后台返回的数据有问题
我这里直接这样处理,就算后端返回的数据有问题也不会报错了。
1 | this.pagination.total = res.totalCount/1; |
错误2
Warning: [antdv: Each record in table should have a unique
keyprop,or setrowKeyto an unique primary key.]
table里加 :rowKey="record=>record.id"
1 | <a-table |
不显示分页
1 | <a-table |
表单赋值
1 | Object.assign(this.form_data, { |
注意
赋值传的对象的属性不能比表单需要的属性多,所以如果修改时后台返回的字段多的话,就要筛选。
所以建议实体类的属性和表单中的完全一致,其它的字段分开存储。
这里就写了一个工具类
1 | export const my_assign = function (target, source) { |
使用
1 | import {my_assign} from "@/utils/obj_util"; |
From
1 | <template> |
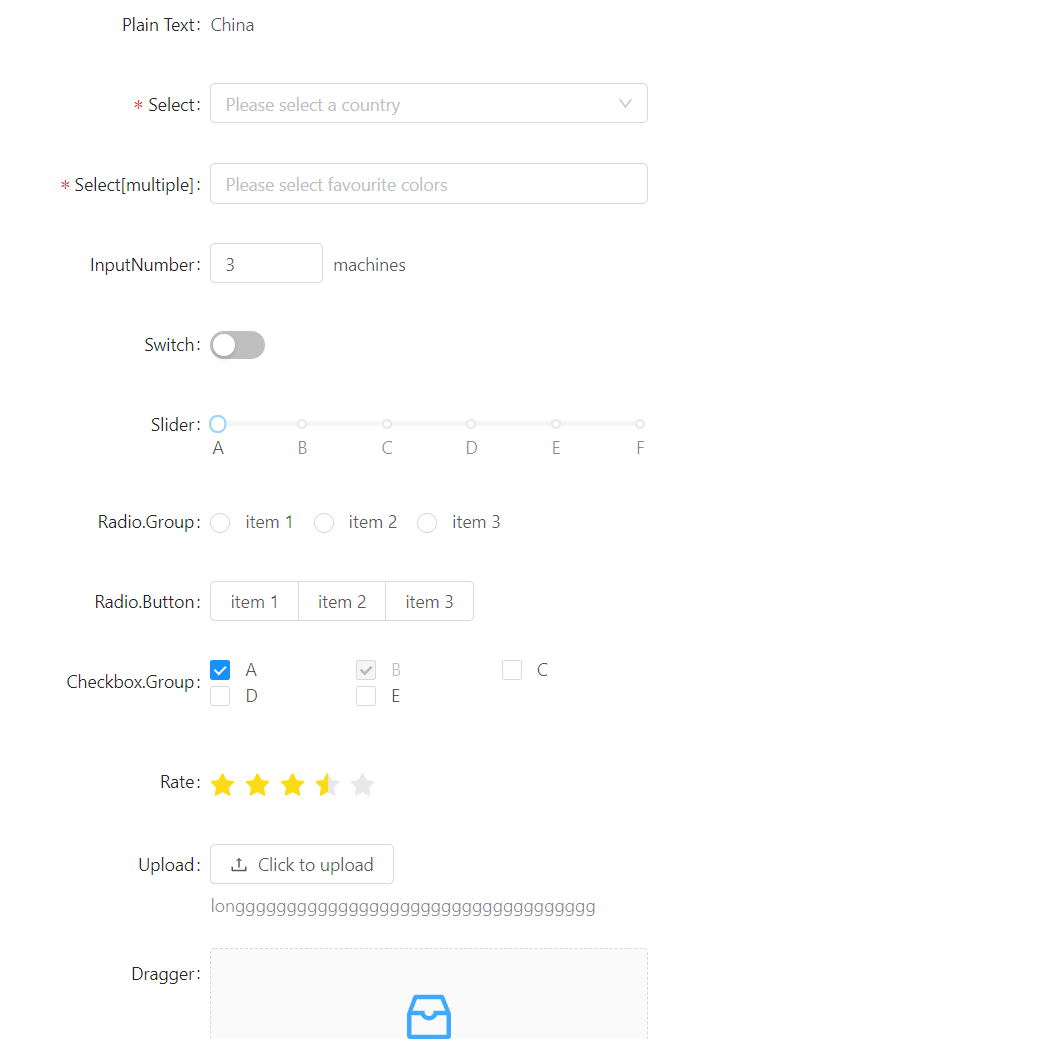
展示效果

注意
options 的配置项如下。
| 参数 | 说明 | 类型 |
|---|---|---|
| props | 仅仅支持 Form.create({})(CustomizedForm)的使用方式,父组件需要映射到表单项上的属性声明(和vue 组件 props 一致) | {} |
| mapPropsToFields | 把父组件的属性映射到表单项上(如:把 Redux store 中的值读出),需要对返回值中的表单域数据用 Form.createFormField 标记,如果使用$form.createForm 创建收集器,你可以将任何数据映射到 Field 中,不受父组件约束 |
(props) => ({ [fieldName]: FormField { value } }) |
| name | 设置表单域内字段 id 的前缀 | - |
| validateMessages | 默认校验信息,可用于把默认错误信息改为中文等,格式与 newMessages 返回值一致 | Object { [nested.path]: String } |
| onFieldsChange | 当 Form.Item 子节点的值发生改变时触发,可以把对应的值转存到 Redux store |
Function(props, fields) |
| onValuesChange | 任一表单域的值发生改变时的回调 | (props, values) => void |
FormModel
自定义footer
验证
1 | <a-modal v-model="save_data_modal" width="50%" title="保存流程"> |
只复制已有属性
1 | export const my_assign = function (target, source) { |
循环生成的表单
1 | <div class="right"> |
数据和验证
1 | export default { |
注意几点
- 循环生成的表单,不可能用一个组件就能实现,我们要循环生成多个组件做验证。
- 获取到的引用为数组,要这样取
this.$refs["edit_template_form_" + i][0]。- 通过
await this.$refs["edit_template_form_" + i][0].validate()来验证的时候,返回的不是true/false,如果验证不通过的时候,会抛出异常,其中异常e为false,所以直接try/catch即可。
自定义验证
1 | edit_template_rules: { |
这里属性type用的依旧是系统的验证,value使用的是自定义验证。
其中
rule: 是我们传入的校验规则自身的属性。value: 是被校验组件的值。callback: 校验通过要调用callback();,校验不通过callback方法内传入字符串就行。
目前还不知道怎么让组件更根据另一个组件的值来校验。
Tree
单独使用
1 | <a-tree |
JS
1 | export default { |
注意
replaceFields的key是组件需要的属性,对应的value是我们menu_data中的对应的属性。
和Form结合
1 | <a-form-item label="分配权限"> |
JS
1 | export default { |
这样修改时也只用给menu_selected_keys赋值即可。
注意类型一致,用split分割的时字符串数组,这里使用map进行转换。
1 | if (this.form_data.sysRouteId) { |
级联
1 | <template> |
弹窗 a-modal
1 | <a-modal |
注意:footer的值为
null不显示底部按钮undefined显示默认底部按钮
自定义底部按钮
1 | <a-modal |
抽屉
底部带按钮
1 | <a-drawer |
日期选择
选择日期和时间
1 | <a-date-picker show-time v-model="save_form.cronTime" placeholder="请选择时间"/> |
选择日期
1 | <a-date-picker v-model="save_form.parameter" placeholder="请选择日期" @change="onDateChange" @ok="onDateOk"/> |
注意绑定的是moment对象,赋值取值的时候要做转换
1 | import moment from "moment"; |
日期禁用
1 | <a-date-picker show-time v-model="save_form.cronTime" placeholder="请选择时间" :disabled-date="disabledDate"/> |
JS
1 | disabledDate(current) { |
分页
https://1x.antdv.com/components/pagination-cn/
模板
1 | <a-pagination |
属性
1 | currPage: 1, |
方法
1 | onPageChange(pageNumber) { |
折叠面板
1 | <a-collapse :bordered="false" style="background: #ffffff;"> |
插件推荐
色块选择插件