前言
之前我们说过Koa框架的用法,现在我们就用它从头创建一个前后端在一块的项目,其实下面的方式还是前后端分离的,只是后端为前端提供了WEB服务器。
注意
正式项目还是建议前后端分开,分别建仓库,不建议合在一块。
示例仓库:https://gitee.com/psvmc/zdev-ops-node
创建项目
假如我的项目叫ZDevOpsNode
创建该目录并进入,初始化
1 | npm init -y |
注意
-y会跳过设置项目属性的过程,注意项目名称中如果包含大写会提示不符合要求,修改为小写即可
生成配置如下
1 | { |
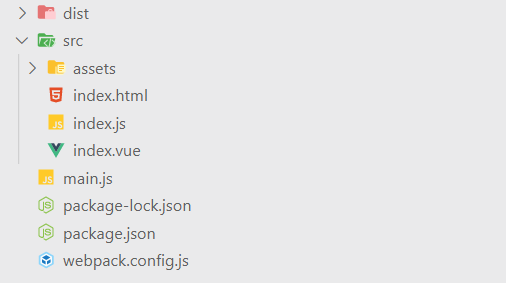
项目的目录结构

目录及文件作用
dist前端项目打包后保存的目录src前端项目所在目录assets资源文件index.html前端页面的入口 模板文件index.js和index.vuevue页面文件
main.js后端的程序入口package.json主配置文件webpack.config.jswebpack的配置文件
前端
添加前端相关库
Webpack
1 | npm install -D webpack@4 |
Vue
1 | npm i vue --save |
JS(Babel)
1 | npm i babel-core babel-loader@7 babel-preset-env --save-dev |
CSS(Less)
1 | npm install less --save-dev |
文件
1 | npm install file-loader --save-dev |
HTML
1 | npm uninstall html-webpack-plugin |
注意插件的版本要和Webpack的版本对应,否则打包错误
项目根目录添加webpack.config.js
1 | const path = require("path"); |
package.json
1 | "scripts": { |
说几个配置
1 | { |
这个配置相当于打包这个生产线的输入和输出,会把输入的每个JS加工后放到path定义的位置,文件的路径会在前面前面拼接上publicPath的值,这个配置不仅仅对JS生效,引用的css和图片也受publicPath的影响。
html-webpack-plugin 这个插件的作用很简单,他只是在模板的html里添加上了打包后生成的js文件。
而那堆file-loader、vue-loader、babel-loader、less-loader等则是我们需要引用什么格式就需要对应的loader
静态模板
index.html
1 |
|
index.js
1 | import Vue from 'vue' |
index.vue
1 | <template> |
后端
安装依赖
1 | npm install koa --save-dev |
main.js
1 | const Koa = require('koa') |
运行
1 | node main.js |
或者
1 | npm run dev |
注意
serve(path.join(__dirname, "dist"));在访问过程中不用添加dist,为了保证访问URL不冲突,建议把静态访问的中间件写在前面,并且后端的接口都以固定的前缀开始,比如
/api开始
这时候就可以通过以下地址访问了
这时如果dist 目录下添加新文件也是可以访问的,所有我们可以监听代码的改变,自动打包,重载页面,就可以实现开发中热重载了。
当然这些Vue Cli都已经实现了,所以这边文章主要有两个作用
- 使用Koa搭建后台服务并作为WEB服务器使前端页面可以访问
- 了解
Vue Cli及Webpack都做了什么
总结
这里写了这么多,但是我并不建议平时我们这样搭建项目,用VueCli要比这方便多了,只是让大家知道Webpack和VueCli的机制以及前后端怎么结合在一块。