Runner
对我来说就是一个便捷安装其它插件的插件
官网地址:https://sketchrunner.com/
下载地址:https://sketchrunner.com/get/index.html
SketchI18N
中文化插件
Runner中搜索SketchI18N安装即可
Kitchen(推荐)
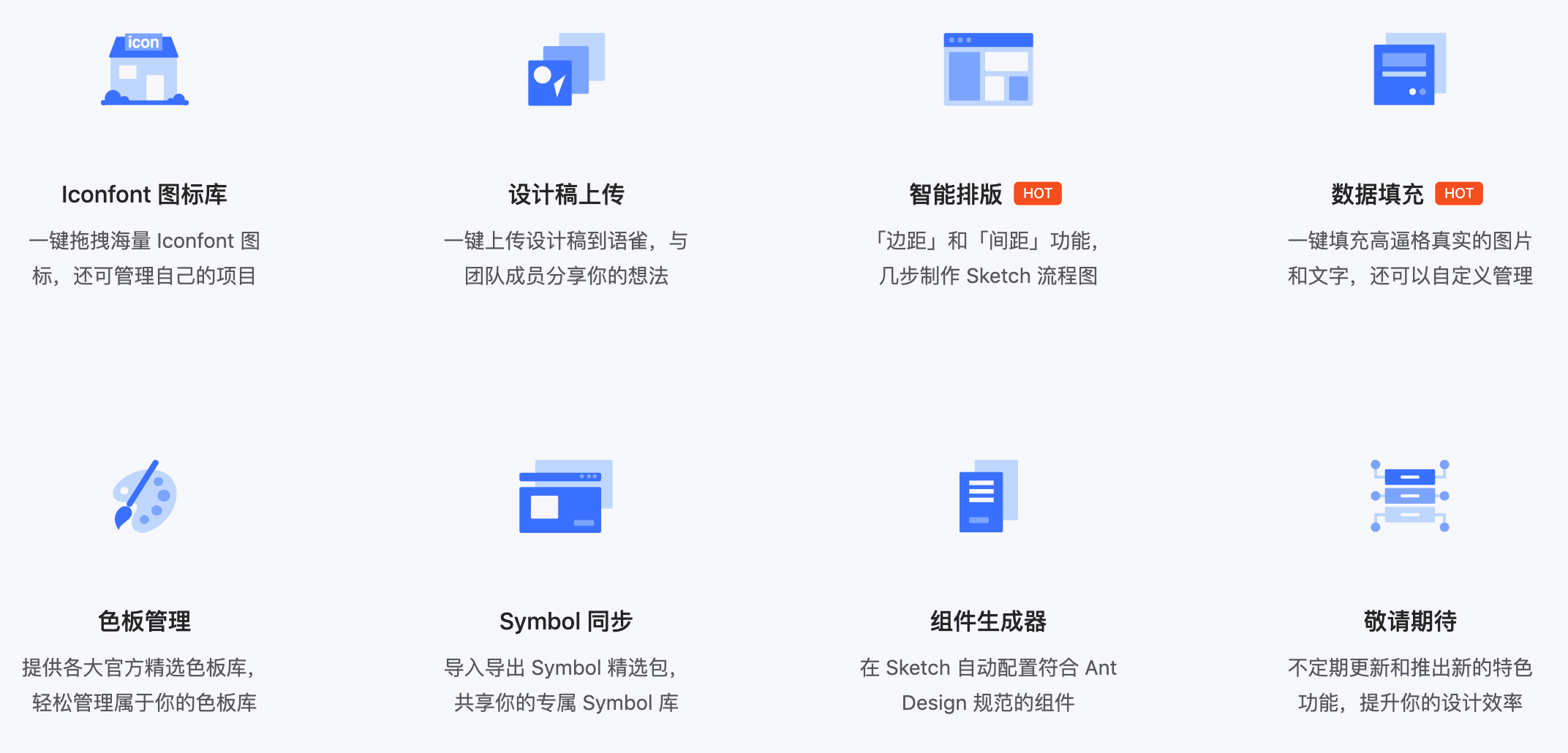
阿里团队开发的一款为设计者提升工作效率的 Sketch 工具集。
包括:Iconfont 图标库、智能排版、色板管理、组件生成器

官网地址:http://kitchen.alipay.com
Dapollo(不推荐)
同样出自阿里,但是版本越更新越不好用。
官网地址:http://www.alipaydesign.com/tool
Dapollo是一个基于Sketch平台的设计插件集,通过丰富的内置图标、组件、插图、页面模板等设计素材帮你更高效的完成设计工作。同时所有图标、组件、lottie动画都有对应代码,设计开发一体化,提高协作效率。
Flavor(推荐)
快速复制特别实用。
便捷操作插件。

官网地址:http://www.fancynode.com.cn/flavor
蓝湖设计规范云(推荐)
官网地址:https://lanhuapp.com/dsm?from=website_top_banner
组件

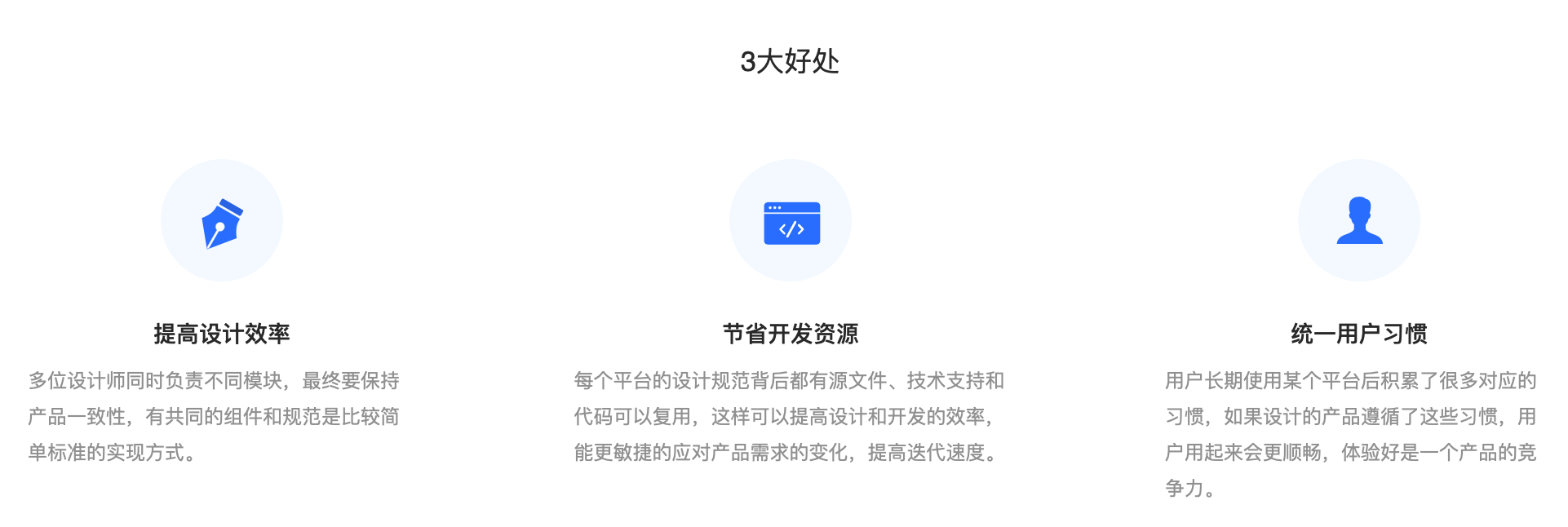
好处

蓝湖插件
就是一个上传蓝湖的插件而已,本身没有什么附加功能。
在 Sketch 中一键同步到蓝湖,团队成员即可收到通知,再也不用“手动标注—导出—打包—发邮件”了
官网地址: https://lanhuapp.com/mac
Paddy
Kitchen中已经包含此功能。
自动排版的插件
官网地址:https://github.com/DWilliames/paddy-sketch-plugin
相关文章:《三步让你的Sketch 学会自动排版插件:Paddy》
行高修复
官网地址:https://github.com/zz379/AutoFixAndroidTextLineHeight
相关文章:《sketch插件自动调整文字行高》
Auto Fix Android Text LineHeight
自动修复Sketch设计图上的文本框的行高,使之与Android手机上TextView的最终显示高度相同
ExcludeiOSTextLineHeight.sketchplugin
这个插件的的目的是去除Sketch上IOS所有文字的多余行高,即 行高 = 平方字体的文字高度
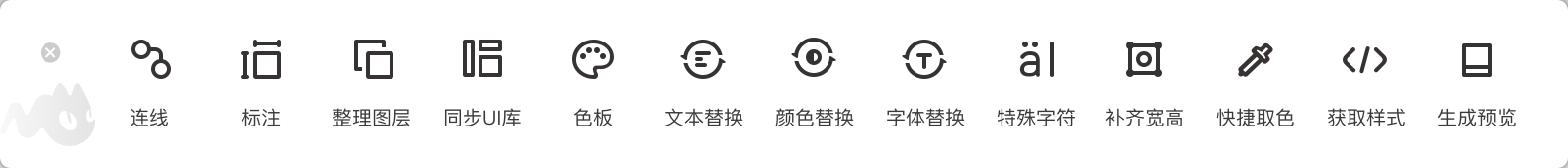
Miaow
一个强大的 Sketch 插件合集,由微信设计团队量身打造,让设计师和开发者更佳高效的使用 Sketch。

官网地址:https://github.com/weixin/Miaow
- 更高效的团队协作,如:UI Kit 同步、色板同步等。
- 更快捷的交互设计,如:图标库、自动连线、标记注释、全局替换文字、字体、颜色。
- 更精准的前端还原,如:补齐宽高导出图片、导出 CSS 代码(支持小程序)等。
操作技巧
尽量用多画板,不要用多页面,除非两批页面的关联性不大
因为所有的插件都没法导出所有的页面,而是导出某页面的所有画板
用画板能够查看页面之间的跳转关系
Cmd+1整个页面缩放至合适尺寸Cmd+2+Cmd+0选中画板缩放至合适尺寸后在缩放至原始尺寸 这样主要是为了选中画板居中显示先选中一个元素,然后按住
option键,并将鼠标移到你想要查看的另一个元素上即可快速查看这里两元素之间的距离