概要
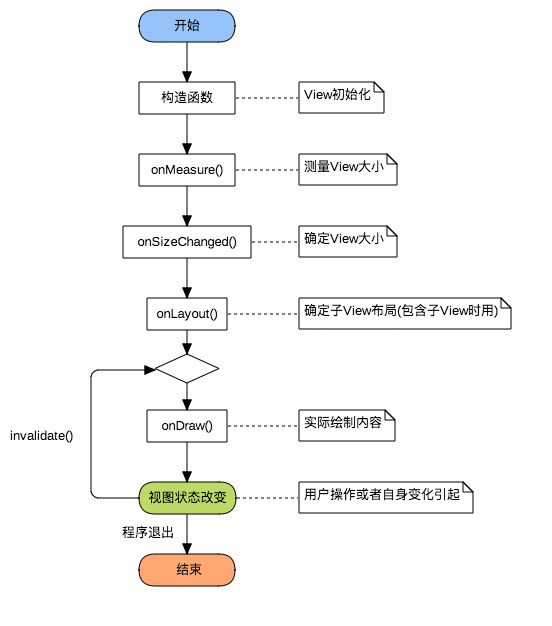
自定义View绘制流程函数调用链

Android自定义View时常重写三个方法onMeasure和onLayout以及onDraw。
他们的作用
onMeasure计算当前View的宽高onLayout处理子View的布局onDraw绘制当前View调用的顺序为
onMeasure–>onLayout–>onDraw
我将自定义View分为了两类:
自定义ViewGroup
自定义ViewGroup一般是利用现有的组件根据特定的布局方式来组成新的组件,大多继承自ViewGroup或各种Layout,包含有子View。
例如:应用底部导航条中的条目,一般都是上面图标(ImageView),下面文字(TextView),那么这两个就可以用自定义ViewGroup组合成为一个Veiw,提供两个属性分别用来设置文字和图片,使用起来会更加方便。
自定义View
在没有现成的View,需要自己实现的时候,就使用自定义View,一般继承自View,SurfaceView或其他的View,不包含子View。
例如:制作一个支持自动加载网络图片的ImageView,制作图表等。
PS: 自定义View在大多数情况下都有替代方案,利用图片或者组合动画来实现,但是使用后者可能会面临内存耗费过大,制作麻烦等诸多问题。
几个重要的函数
构造函数
构造函数是View的入口,可以用于初始化一些的内容,和获取自定义属性。
View的构造函数有四种重载分别如下:
1 | public void SloopView(Context context) {} |
可以看出,关于View构造函数的参数有多有少,先排除几个不常用的,留下常用的再研究。
有四个参数的构造函数在API21的时候才添加上,暂不考虑。
有三个参数的构造函数中第三个参数是默认的Style,这里的默认的Style是指它在当前Application或Activity所用的Theme中的默认Style,且只有在明确调用的时候才会生效,以系统中的ImageButton为例说明:
1 | public ImageButton(Context context, AttributeSet attrs) { |
注意:即使你在View中使用了Style这个属性也不会调用三个参数的构造函数,所调用的依旧是两个参数的构造函数。
由于三个参数的构造函数第三个参数一般不用,暂不考虑,第三个参数的具体用法会在以后用到的时候详细介绍。
排除了两个之后,只剩下一个参数和两个参数的构造函数,他们的详情如下:
1 | //一般在直接New一个View的时候调用。 |
以下方法调用的是一个参数的构造函数:
1 | //在Avtivity中 |
以下方法调用的是两个参数的构造函数:
1 | //在layout文件中 - 格式为: 包名.View名 |
关于构造函数先讲这么多,关于如何自定义属性和使用attrs中的内容,在后面会详细讲解,目前只需要知道这两个构造函数在何时调用即可。
测量View大小(onMeasure)
Q: 为什么要测量View大小?
A: View的大小不仅由自身所决定,同时也会受到父控件的影响,为了我们的控件能更好的适应各种情况,一般会自己进行测量。
测量View大小使用的是onMeasure函数,我们可以从onMeasure的两个参数中取出宽高的相关数据:
1 |
|
从上面可以看出 onMeasure 函数中有 widthMeasureSpec 和 heightMeasureSpec 这两个 int 类型的参数, 毫无疑问他们是和宽高相关的, 但它们其实不是宽和高, 而是由宽、高和各自方向上对应的测量模式来合成的一个值:
测量模式一共有三种, 被定义在 Android 中的 View 类的一个内部类View.MeasureSpec中:
| 模式 | 二进制数值 | 描述 |
|---|---|---|
| UNSPECIFIED | 00 | 默认值,父控件没有给子view任何限制,子View可以设置为任意大小。 |
| EXACTLY | 01 | 表示父控件已经确切的指定了子View的大小。 |
| AT_MOST | 10 | 表示子View具体大小没有尺寸限制,但是存在上限,上限一般为父View大小。 |
在int类型的32位二进制位中,31-30这两位表示测量模式,29~0这三十位表示宽和高的实际值,实际上如下:
以数值1080(二进制为: 1111011000)为例(其中模式和实际数值是连在一起的,为了展示我将他们分开了):
| 模式名称 | 模式数值 | 实际数值 |
|---|---|---|
| UNSPECIFIED | 00 | 000000000000000000001111011000 |
| EXACTLY | 01 | 000000000000000000001111011000 |
| AT_MOST | 10 | 000000000000000000001111011000 |
PS: 实际上关于上面的东西了解即可,在实际运用之中只需要记住有三种模式,用 MeasureSpec 的 getSize是获取数值, getMode是获取模式即可。
注意:
如果对View的宽高进行修改了,不要调用 super.onMeasure( widthMeasureSpec, heightMeasureSpec); 要调用 setMeasuredDimension( widthsize, heightsize); 这个函数。
确定View大小(onSizeChanged)
这个函数在视图大小发生改变时调用。
Q: 在测量完View并使用setMeasuredDimension函数之后View的大小基本上已经确定了,那么为什么还要再次确定View的大小呢?
A: 这是因为View的大小不仅由View本身控制,而且受父控件的影响,所以我们在确定View大小的时候最好使用系统提供的onSizeChanged回调函数。
onSizeChanged如下:
1 |
|
可以看出,它又四个参数,分别为 宽度,高度,上一次宽度,上一次高度。
这个函数比较简单,我们只需关注 宽度(w), 高度(h) 即可,这两个参数就是View最终的大小。
确定子View布局位置(onLayout)
确定布局的函数是onLayout,它用于确定子View的位置,在自定义ViewGroup中会用到,他调用的是子View的layout函数。
在自定义ViewGroup中,onLayout一般是循环取出子View,然后经过计算得出各个子View位置的坐标值,然后用以下函数设置子View位置。
1 | child.layout(l, t, r, b); |
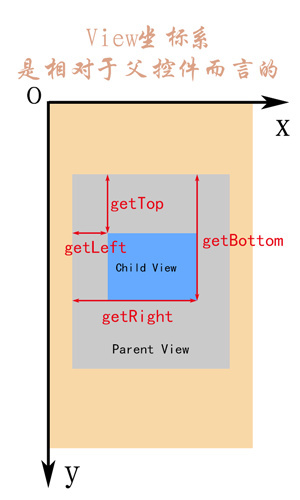
四个参数分别为:
| 名称 | 说明 | 对应的函数 |
|---|---|---|
| l | View左侧距父View左侧的距离 | getLeft(); |
| t | View顶部距父View顶部的距离 | getTop(); |
| r | View右侧距父View左侧的距离 | getRight(); |
| b | View底部距父View顶部的距离 | getBottom(); |
具体可以参考 坐标系 这篇文章。

绘制内容(onDraw)
onDraw是实际绘制的部分,也就是我们真正关心的部分,使用的是Canvas绘图。
1 |
|
对外提供操作方法和监听回调
自定义完View之后,一般会对外暴露一些接口,用于控制View的状态等,或者监听View的变化.
重点知识梳理
自定义View分类
PS :实际上ViewGroup是View的一个子类。
| 类别 | 继承自 | 特点 |
|---|---|---|
| View | View、SurfaceView 等 | 不含子View |
| ViewGroup | ViewGroup、xxLayout等 | 包含子View |
自定义View流程
| 步骤 | 关键字 | 作用 |
|---|---|---|
| 1 | 构造函数 | View初始化 |
| 2 | onMeasure | 测量View大小 |
| 3 | onSizeChanged | 确定View大小 |
| 4 | onLayout | 确定子View布局(自定义View包含子View时有用) |
| 5 | onDraw | 实际绘制内容 |
| 6 | 提供接口 | 控制View或监听View某些状态。 |
三个比较重要的方法
requestLayout
View重新调用一次layout过程。invalidate
View重新调用一次draw过程forceLayout
标识View在下一次重绘,需要重新调用layout过程。
如果我们的自定义View内容变了 但大小位置不变的话。只需要调用
invalidate.
如果我们的自定义View内容变了 大小位置也变的话。就需要先调用requestLayout再调用invalidate
onMeasure细要
1 |
|
我们可以重写onMeasure来重新定义View的宽高。
其中setMeasuredDimension()方法,设置了measure过程中View的宽高 getSuggestedMinimumWidth()返回View的最小Width,Height也有对应的方法。
插几句,MeasureSpec类是View类的一个内部静态类,它定义了三个常量UNSPECIFIED、AT_MOST、EXACTLY,
其实我们可以这样理解它,它们分别对应LayoutParams中match_parent、wrap_content、xxxdp。
这里对比两个方法
getMeasuredHeight()获取测量的高度 可能和View真实的高度不一样
如果我们不调用requestLayout重新layout的话getHeight()获取的一直会是之前的高度getHeight()获取真实的高度
自定义属性
- 在
values文件夹下,打开attrs.xml,其实这个文件名称可以是任意的,写在这里更规范一点 - 假设我们用到了两个属性一个宽度,一个颜色值的属性
1 | <declare-styleable name="zjslide"> |
使用方式
1 | int slideBorderWidth = Utils.dpToPx(1, getResources()); |
View有了三个构造方法需要我们重写,这里介绍下三个方法会被调用的场景:
- 第一个方法,一般我们这样使用时会被调用:
View view = new View(context) - 第二个方法,当我们在xml布局文件中使用View时,会在inflate布局时被调用
1 | <View |
- 第三个方法,跟第二种类似,但是增加
style属性设置,这时inflater布局时会调用第三个构造方法。
1 | <View |
像上边的例子一样 为了避免代码冗余 我们把获取属性的代码都写在了第三个方法中了